Carrie’s First Ballet Class
Audi Vs. Audi Paintball Duel
By (author unknown), Core77 – February 28, 2013 at 01:00PM

…And here’s the second most awesome thing I’ve seen all week: The guys over at Audi UK came up with a fantastic way to test out the RS 4 Avant, using methods that have no applicability whatsoever to real-world driving. I’m a little disappointed that the guns don’t swivel, and the ergonomic placement of the triggers seems poor, but I did enjoy the secondary/tertiary/quatenary paint-delivering devices. I won’t spoil the surprise(s) for you:
You’re likely wondering how they captured some of those aerial shots, as having a floor-mounted crane amidst those drifting cars doesn’t seem feasible. The answer is: Drones to the rescue!

2013-03-01 Happy Birthday, Daddy
2013-03-01 Happy Birthday, Daddy, a set on Flickr.
10 Secrets to Locating Non-Patent Prior Art
By (author unknown), Groklaw NewsPicks – February 27, 2013 at 10:08PM
3. Get on the phone:
Don’t fear cold-calling. If the patent identifies people, or papers cited look promising, locate and contact the authors to see what materials they maintain, or if they can refer you to others. One search led me to the cell phone number of a CEO, was on a golf course when I called – he was very helpful pointing me to the right person.
4. Find the packrats and hoarders – those that build their own collections, either from their career, or interest. These folks exist, but they don’t publicize their collections, it isn’t indexed, and they may not appreciate visibility. Other sources are from estate sales and antique stores, but this is better for proactively building a collection for future use.
5. A by-product of the non-patent prior art search is identification of potential testifying experts. Sign ’em up. – Stuart Soffer, Patently O
Introduction To jQuery (Part 2): Methods & Functions
By James Bruce, MakeUseOf – February 27, 2013 at 03:01PM
 This is part of an on-going beginners introduction to jQuery web programming series. Part 1 covered the jQuery basics of how to include it in your project, and selectors. In part 2, we’ll continue with basic usage as we look at some methods you can perform on those DOM elements, and some more language fundamentals.
This is part of an on-going beginners introduction to jQuery web programming series. Part 1 covered the jQuery basics of how to include it in your project, and selectors. In part 2, we’ll continue with basic usage as we look at some methods you can perform on those DOM elements, and some more language fundamentals.
$(selector).method();
If you recall from lesson 1, this is the basic structure of a DOM manipulation in jQuery. DOM manipulation isn’t the only thing you can do with jQuery of course, but it’s the easiest place to start from and the most common, so that’s why we chose it.
To quickly recap, the selector part of this statement allows you to use CSS-like element names, classes, or IDs in order to locate parts of the DOM. For example, to grab all the <div> with a class name of .hidden, we would use:
$('div.hidden')
The second part of this equation is the method to perform on these DIVs once we’ve found them (if they exist at all; or they may only be one “matching” item). Remember, jQuery will only ever return one element for ID selections, since IDs should refer to unique items. If you’re going to have more than one of something, it must be defined as a class in CSS.
On to methods then; what can you do with elements of the DOM anyway?
First off, I introduced you to the .css method last time so that you could use it for testing. The format is simple:
.css('property','value');
Anything definable by CSS can therefore be adjusted by jQuery – colors, transparency, location, size – to name but a few. The change is immediate.
If you’d rather animate the CSS changes, then I’ve got great news for you; there’s also a method called .animate(). It’s a little more complex though:
.animate({'property':'value'},speed);
As an example:
.animate({'opacity':'0.25','height':'100px'},'fast');
At this point, you might be wondering what the curly braces are for; they’re called an “object literal”, and are typically used to create a list of property:value pairs, kind of like an indexed array if you’re coming from other languages. You’ll use them a lot in jQuery, so I’ll say this again – get used to checking properly for closed brackets and braces!
Check out this page for lots of working examples of the animate method.
As well as manipulating the CSS properties of something, you can adjust the contents of it with the .text(), .html(), and .val() methods too (val is for the contents of form elements). These methods act as both setters and getters; if you don’t specify a value, they will get the current value. If you do specify a value, they will replace the current value.
Here are some quick examples:
Get the current value of the name field in the comment form and assign it to a variable comment_name:
var commenter_name = $(#comment-form #name).val();
Set the value of <span class=’name’> to the value grabbed from commenter_name:
$('span.name').text(commenter_name);
Then we have a vast selection of methods for cloning, moving around, inserting or deleting parts of the DOM. Your imagination is the limit, really.
Let’s say you wanted to dynamically insert an advertising image block after every every 3rd paragraph in the content column, but you’re doing it in Javascript so that initial page load can be kept clean. Sounds pretty complex, right? Hardly…
$('div#content p:nth-child(3n)').after('<img src="ad.jpg"/>');
Breaking that down, we’ve asked jQuery to:
- Find the div with an ID of “content”
- Find the p’s contained within that div
- Filter to every 3rd p using nth-child pseudo selector (more on that here)
- Insert an arbitrary img after each matching element
I can’t possibly list all the methods here and nor would you want to read that. The point is, there’s a method for doing pretty much whatever you can think of when it comes to manipulation, so check the API for one you can use.

Also, bear in mind that there might be more than one way to do something. If for example you can’t narrow down the correct object to insertAfter(), perhaps think about finding the next child down and using insertBefore() instead.
Method Chaining
Lastly today, let’s have a quick word about method chaining, basically just because it’s awesome. First, let’s consider the following lines of code:
$('nav#menu').fadeIn('fast');
$('nav#menu').addClass('beingShown');
$('nav#menu').css('margin-right','10px');
That sounds reasonable enough, right? But you can do the same in just one line:
$('nav#menu').fadeIn('fast').addClass('beingShown').css('margin-right','10px');
That does exactly the same thing, and is called method chaining. Since nearly all jQuery methods return a jQuery object themselves, each one can feed into the next. This means less code – which is always a good thing – but it actually also runs faster.
Why? Well, each time you invoke the basic jQuery $ command and selector, you’re asking it to search through the DOM tree looking for a matching element. When you chain methods, you don’t need too keep referring back to the DOM, because it knows where they are now, and can perform the method instantly.
That’s it for today, and I think we’ve probably covered quite a lot. You should now be armed with the ability to perform some pretty heavy DOM manipulations, so have a go, chain your methods together and make a real mess of the page. For now, you’ll want to place your scripts in the footer in order to give the rest of the page time to load. Next week we’ll tackle the issue of making jQuery do things only when everything has loaded correctly with events, and the curious case of anonymous functions.
If you’ve just stumbled upon this post, you’re probably a web developer of some sort and might want to check out all of our WordPress and blogging articles, or even our Best WordPress Plugins page.
The post Introduction To jQuery (Part 2): Methods & Functions appeared first on MakeUseOf.
2013-01-30 Al and Meg at Disney
2013-01-30 Al and Meg at Disney, a set on Flickr.
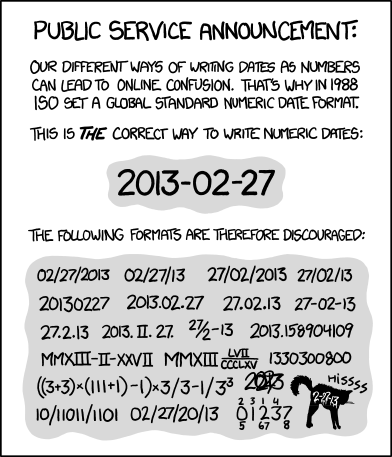
ISO 8601
By (author unknown), xkcd.com – Wednesday February 27, 2013

Learn to Code with Harvard’s Intro to Computer Science Course And Other Free Tech Classes
By (author unknown), Groklaw NewsPicks – February 26, 2013 at 06:26PM
The course offers a broad knowledge base to build on, as you can see from the description below:
“Topics include abstraction, algorithms, encapsulation, data structures, databases, memory management, security, software development, virtualization, and websites. Languages include C, PHP, and JavaScript plus SQL, CSS, and HTML. Problem sets inspired by real-world domains of biology, cryptography, finance, forensics, and gaming. Designed for concentrators and non-concentrators alike, with or without prior programming experience.”
Harvard has made this course available free to anyone-via YouTube, iTunes, and the course page-with a series of lectures filmed during the Fall 2011 semester. The class is led by David J. Malan, an enthusiastic young professor and Senior Lecturer on Computer Science at Harvard, and himself a product of Harvard’s Computer Science program….Professor Malan has become something of a hot shot at Harvard. His mission-to make computer science more accessible and far less daunting.
[PJ: He also has
one called ‘Understanding Computers and the Internet’. Congresscritters and judges would have to take these courses, in my perfect world.] – Open Culture
Slideshow: Cabela’s offers ‘Disneyland’ for outdoors enthusiasts
By Dan Eaton, Columbus Business News – Local Columbus News | Business First of Columbus – February 26, 2013 at 07:32PM
 To many an outdoors enthusiast, Cabela’s Inc. is a magic kingdom. James Daugherty, general manager of the Cabela’s set to open March 7 at Polaris, talks of the “wow effect” of the destination stores.
To many an outdoors enthusiast, Cabela’s Inc. is a magic kingdom. James Daugherty, general manager of the Cabela’s set to open March 7 at Polaris, talks of the “wow effect” of the destination stores.
“I tell people we’re the Disneyland of retail,” he told me. “People come in here smiling and they smile the whole time they’re here.”
The Columbus store will be the 41st in the Sidney, Neb.-based chain. With so few shops, the goal is to make the environment more than a mere store.
“We…








